

Chrome Rendering Performance
Basics: Frames
Monitors are *usually* 50-60Hz...
- ... don't assume 60Hz
- Use requestAnimationFrame, not setTimeout
Basics: Jank
Hitches, Low Framerate, Variable Framerate
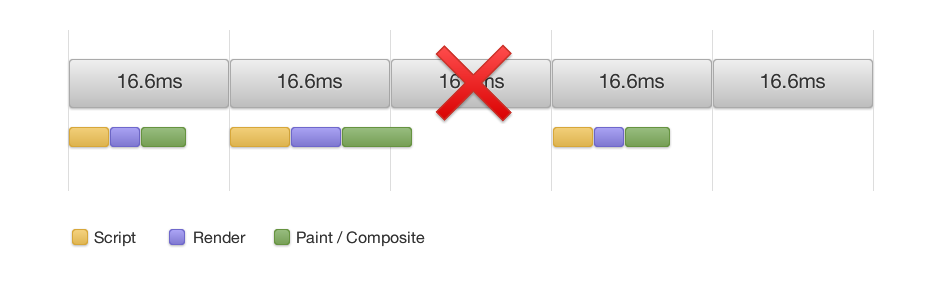
A lot needs to fit in 16ms!

A lot needs to fit in 16ms!

Jank-busting 101
- 1. Paint fast
- 2. Don't paint at ALL!
- 3. Avoid accidental paints
Painting: Blinking Cursors

Painting: Blinking Cursors

Painting: Blinking Cursors

Painting: Area x Complexity

Painting: Area x Complexity
Not all paints are equal

Painting tl;dr
Painting is reallly really slow. Don't do it.
No really... don't.
Scrolling
Layer: section of the page, subtree of the DOM. Painted independently, composited on the GPU, and can stretch, move, and fade without repainting.



Scrolling
Use the tools to find painful repaints & hunt down their cause. Watch for:
Unnecessary paints from:
- position:fixed
- overflow:scroll
- hover effects
- touch listeners
Long paints from:
- Visually complex CSS
- Image decodes/resizes
- Redundant large empty layers
Layers: Great for Animation
Want to animate with *no layout* and *no painting*
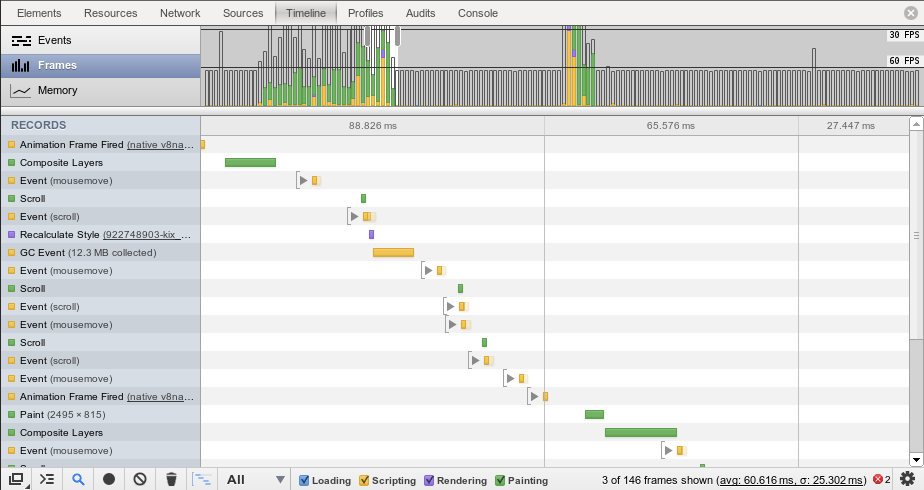
Under the hood: Chrome Frame Viewer
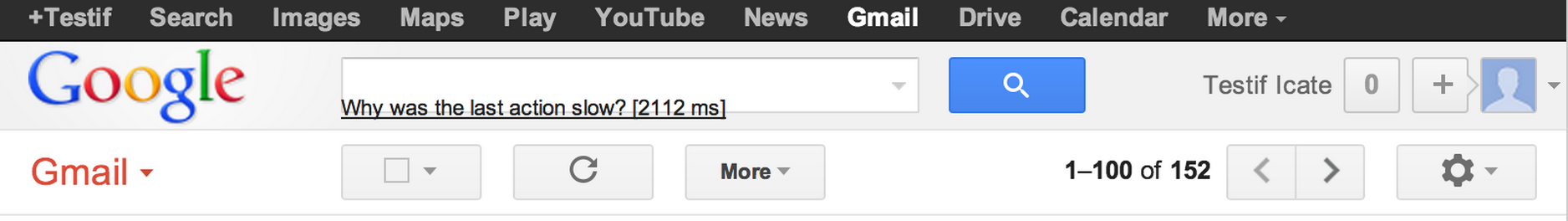
Painting by Accident
Sometimes you get "dirty" areas when style changes, even if the pixels don't change.
Reducing Paint Times
Sometimes you can't avoid it. Continuous painting mode can help.
Recap
Ask yourself:
- Why am I painting? Can I avoid it through layers or just being careful?
- Can't avoid it... how can I make it fast?
Use the tools:
- Vertical timeline, FPS meter
- Show composited layer borders
- Show paint rects
- Continuous painting mode
Thanks!
For more:
- jankfree.org
- html5rocks.com
- wiltzius@chromium.org, nduca@chromium.org
