

Velocity Europe
Oct 3, 2012
Jank Spotting
What's wrong with this picture?
Jank Spotting
More subtley, how about this one?
Monitor Care and Feeding
Your animation rate should match the refresh rate of your device:

Phones
55-60Hz

Laptops mostly 58-60Hz
but 50Hz in low-power mode

Random monitors
50-62Hz
Monitor Care and Feeding
Two big implications:
Frame timing
- You want a new frame ready every screen refresh
Frame budget
- You get ~ 1/60 = 16ms to make a frame!
Frame Timing
Just Say No to setTimeout!
Frame Timing
Use requestAnimationFrame instead!
<script type='text/javascript'>
function animate(time) { }
requestAnimationFrame(animate);
</script>
Frame Budget
How 2 b smooth
All this crap happens every 16ms:
Frame Budget
Menagerie of Crap
What causes you to blow budget?
- DOM manipulation → lots of layout, lots of painting
- Lots of JS → garbage collection
- For example (better)
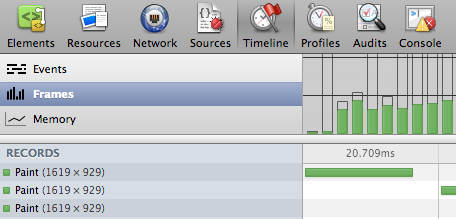
Dev Tools' Timeline View is your friend!

Frame Budget
Menagerie of Crap
Remember, JavaScript is single threaded. If:
- Timers are firing
- Input handlers are running
- XHRs are being processed
your requestAnimationFrame callback won't run!
Scrolling Jank
Chunky scrolls, heavy handlers
Most of these sources of jank apply to scrolling, too.
Avoid complex input & scroll handlers like the plague!
For exampleSmooth Animation
Better than lightweight JS? Zero JS.
Remember: most of a tab is on one thread.
But! Some things can run even when JS is busy.
CSS animation runs on its own. [demo]
This is on Chrome for Android first, everywhere else soon.
CSS Animation
A (lame) example
CSS Animation
Say what you mean:
- CSS transitions
- CSS keyframe animations
Like requestAnimationFrame, you get:
- Better-timed, smoother-looking animations
- Battery life++
- More graceful degredation
Great for:
- UI substitution effects
- Continuous animations
Jank in the Wild
Two biggest sources of jank we see:
- Crappy input handlers
- Long paints!
Paint Times
y u so slow?
- What element is slow?
- Set parts of the DOM to display:none
- Take a Timeline recording, note paint times
- What style is slow?
- Pick an element, starting with big ones
- Disable CSS styles, note paint times
about:tracing
Optimizing to the Metal
Sometimes you want to go further or you get stuck.
Turn to about:tracing.
These are Techniques, Not Recipes
Browsers evolve fast.
Architectural best practices are here to stay:
- requestAnimationFrame
- CSS animation
- Avoid heavy input handlers
The specifics of what's slow will change.
Use the tools to hunt down jank:
- The Dev Tools Timeline
- Bisecting slow CSS styles & elements
Hungry for More?
Feed me.
- These slides & other resources at jankfree.com
- about:tracing documentation
- html5rocks.com performance articles
Thanks!
Questions?
Tom Wiltzius
Product Manager, Chrome Graphics
wiltzius@chromium.org
