

Chrome Rendering Performance
Basics: Frames
Monitors are *usually* 50-60Hz...
- ... don't assume 60Hz
- Use requestAnimationFrame, not setTimeout
Basics: Jank
Hitches, Low Framerate, Variable Framerate
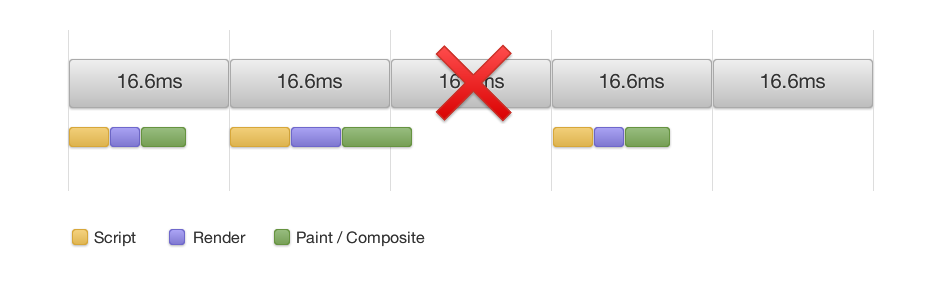
A lot needs to fit in 16ms!

A lot needs to fit in 16ms!

Jank-busting 101
- 1. Paint fast
- 2. Don't paint at ALL!
- 3. Avoid accidental paints & layout
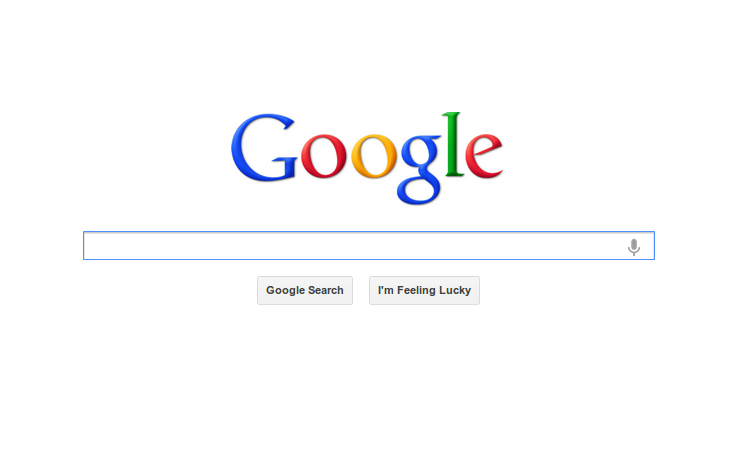
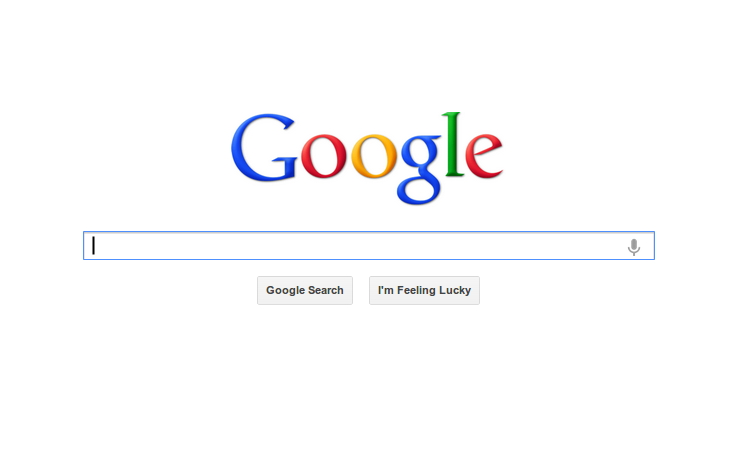
Painting: Blinking Cursors

Painting: Blinking Cursors

Painting: Blinking Cursors

Painting: Area x Complexity

Painting: Area x Complexity
Not all paints are equal

Painting tl;dr
Painting is reallly really slow.
Avoid!
Scrolling
Layer: section of the page, subtree of the DOM. Painted independently, composited on the GPU, and can stretch, move, and fade without repainting.



Scrolling
Use the tools to find painful repaints & hunt down their cause. Watch for:
Unnecessary paints from:
- position:fixed
- overflow:scroll
- hover effects
Long paints from:
- Visually complex CSS
- Image decodes/resizes
- Redundant large empty layers
Layers: Great for Animation
Want to animate with *no layout* and *no painting*
Painting by Accident
Sometimes you get "dirty" areas from layout or style recalc, even if the pixels don't change!
Hungry for more?
Mmmm... jank!
Reducing paint times: continuous painting mode
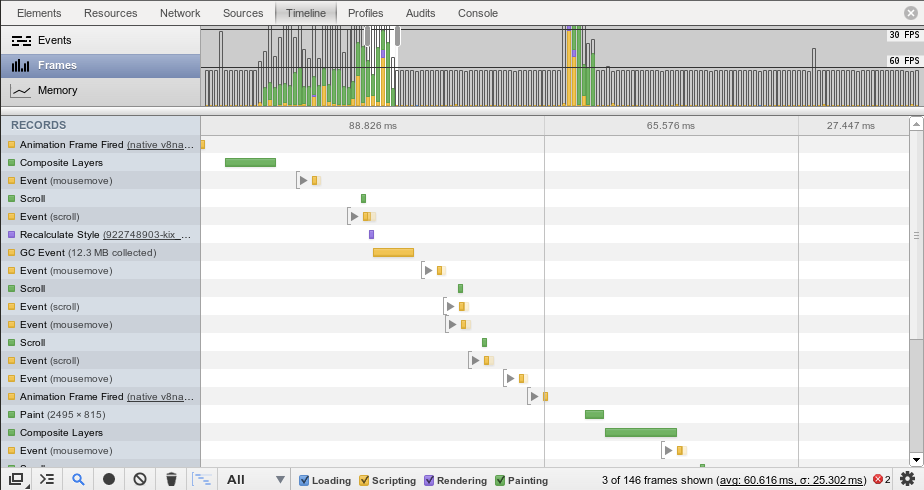
Advanced Jankbusting: about:tracing & the Chrome Frame Viewer
Lots more at jankfree.org!
Recap
Ask yourself:
- Why am I painting? Can I avoid it through layers or getting rid of layout?
- Can't avoid it... how can I make it fast?
Use the tools:
- Vertical timeline, FPS meter
- Show composited layer borders
- Show paint rects
- Show potential scroll bottlenecks
- Continuous painting mode
Thanks!
For more:
- jankfree.org
- html5rocks.com
- wiltzius@chromium.org
